Media Container
Lets you add a media player field in your form.
You can set the URL to play by using global context value
gc.media_container = "path/to/my/file"
or in the "on initialize" part of Values & Callbacks tab.
me.set("path/to/my/file")
The URL should be calculated from the server side or you could use a smartpath to simplify your code.
Object designer

Object parameters
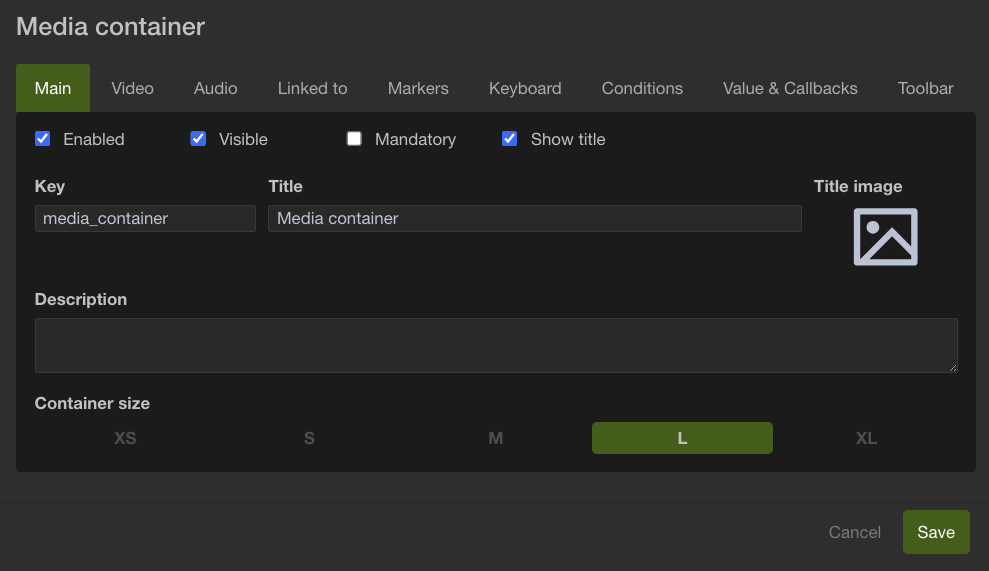
Double-click on the object to edit it. Object parameters dialog will pop-up.

Key
The key field lets you define a unique name to your field. Key value will be read and updated in the context
{
"media_container" : "path/to/my/file"
}
Container Size
Let you define the default size of the player.
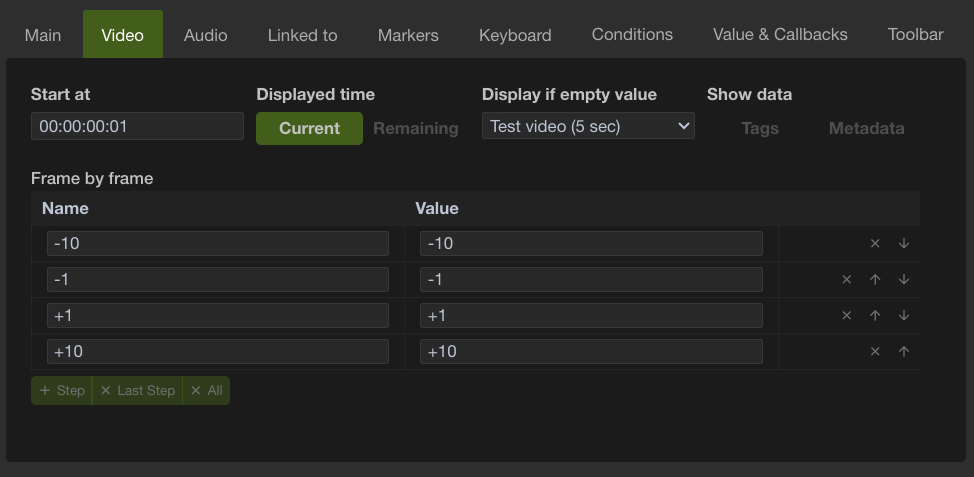
Video
Lets you define how the video files are displayed and played.

Audio
Lets you define how the audio files are displayed and played.

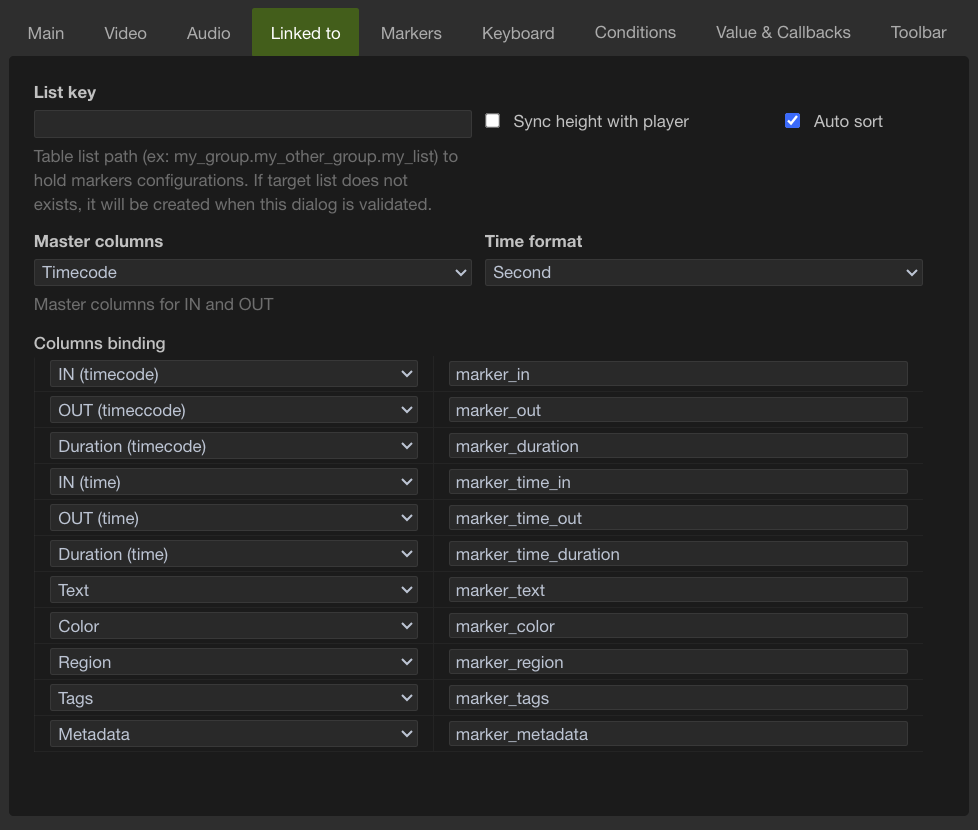
Linked to
The linked to Tab let you define the columns displayed in the linked list. You may select some of the columns and even add some custom ones if needed.

Markers
Lets you define how the markers behave.

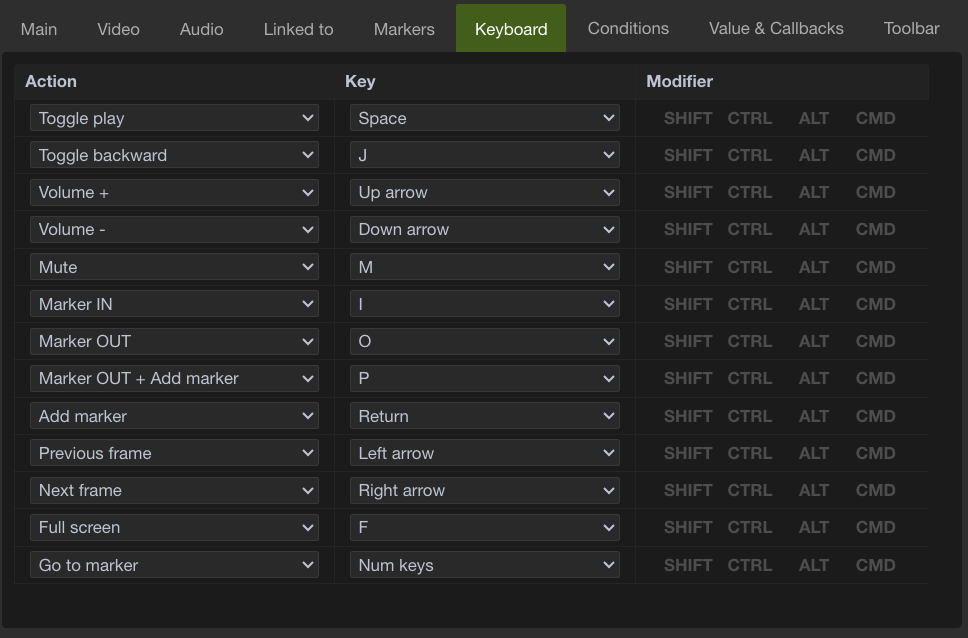
Keyboard
Lets you define the key binds to control the media container.