Data
Let you add a data selector dialog in your form.
Object designer
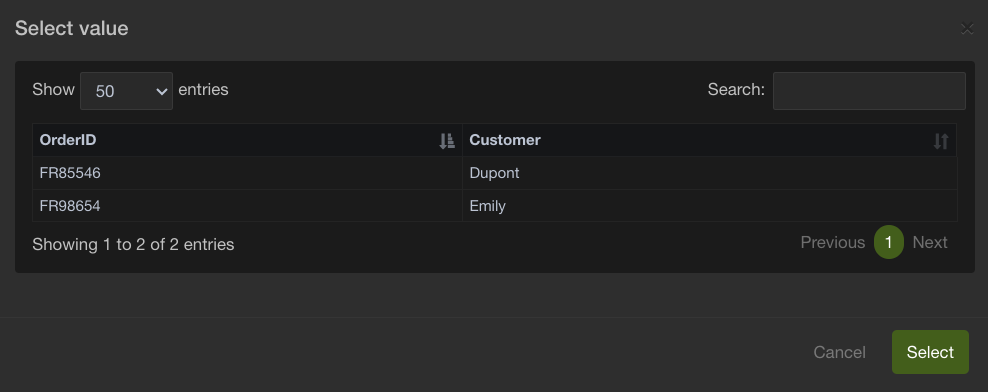
This object allows you to build a data selector dialog by calling a data provider workflow. This workflow can collect data from any source and return a JSON array that will be presented to the user for selection

Object parameters

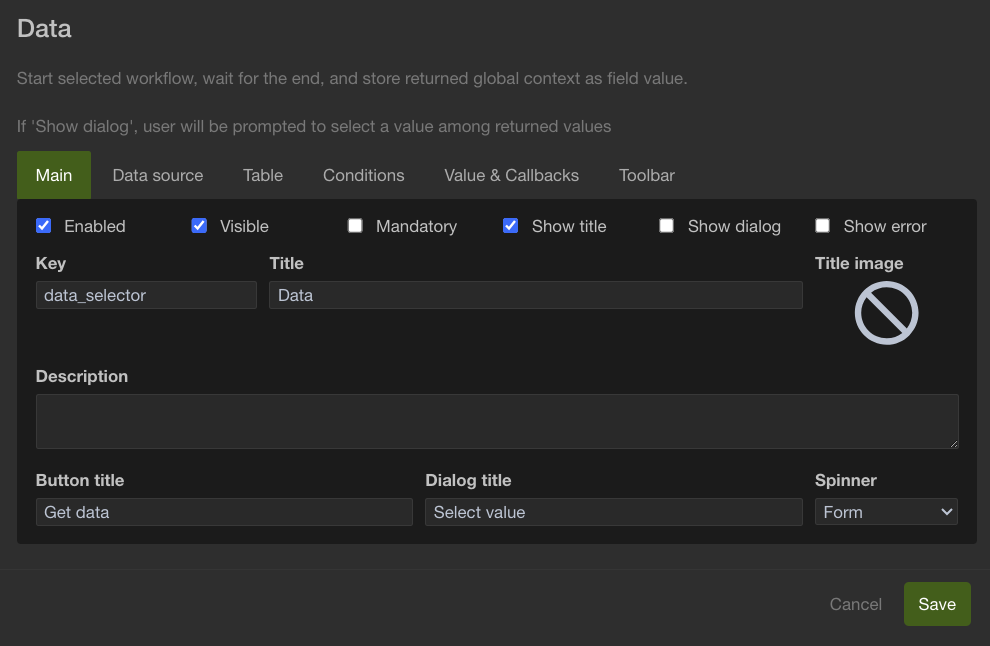
Key
Use this field to define the unique name of a variable in the context.
After validation of the form, you will find the resulting data in the context
{
"data_selector": {
"OrderID": "FR98654",
"Customer": "Emily",
"__selected_index__": [
1
]
}
}
Button title
Let you choose the title of the data button.
Dialog title
Title of the selection dialog.
Spinner
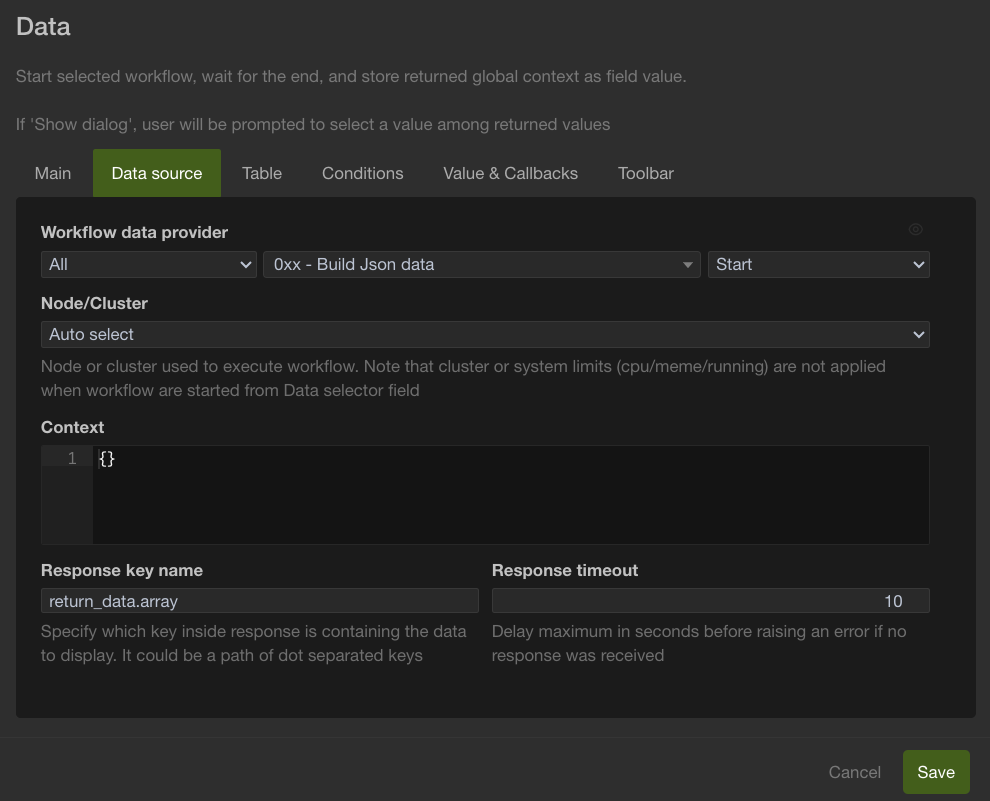
Datasource definition
Defines where and how the data is loaded.

Workflow data provider
Let you choose the workflow that provides the data.
This workflow should build a JSON data structure containing an array of values, such as the example below.
{
"return_data": {
"result": "OK",
"array": [
{
"OrderID": "FR85546",
"Customer": "Dupont"
},
{
"OrderID": "FR98654",
"Customer": "Emily"
}
]
}
}
Response key name
Let you specify which key inside the workflow response contains the data to display
In our above example, it would be: return_data.array
Context Context send to workflow for execution. This could be used to pass parameter to the workflow. This could something like this:
{
"search_string": myfield.get()
}
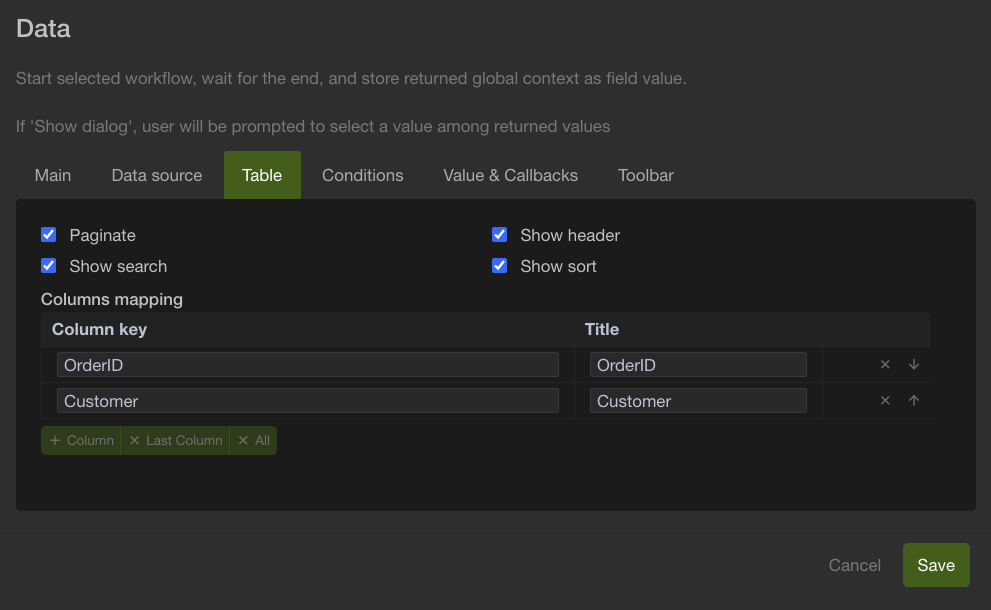
Table settings
Define how the data is displayed to the user.

Columns mapping
Describes how each row will be displayed in your selection dialog and what
{
"OrderID": "FR85546",
"Customer": "Dupont"
},