Folder select
Let you add a select a folder from a form.
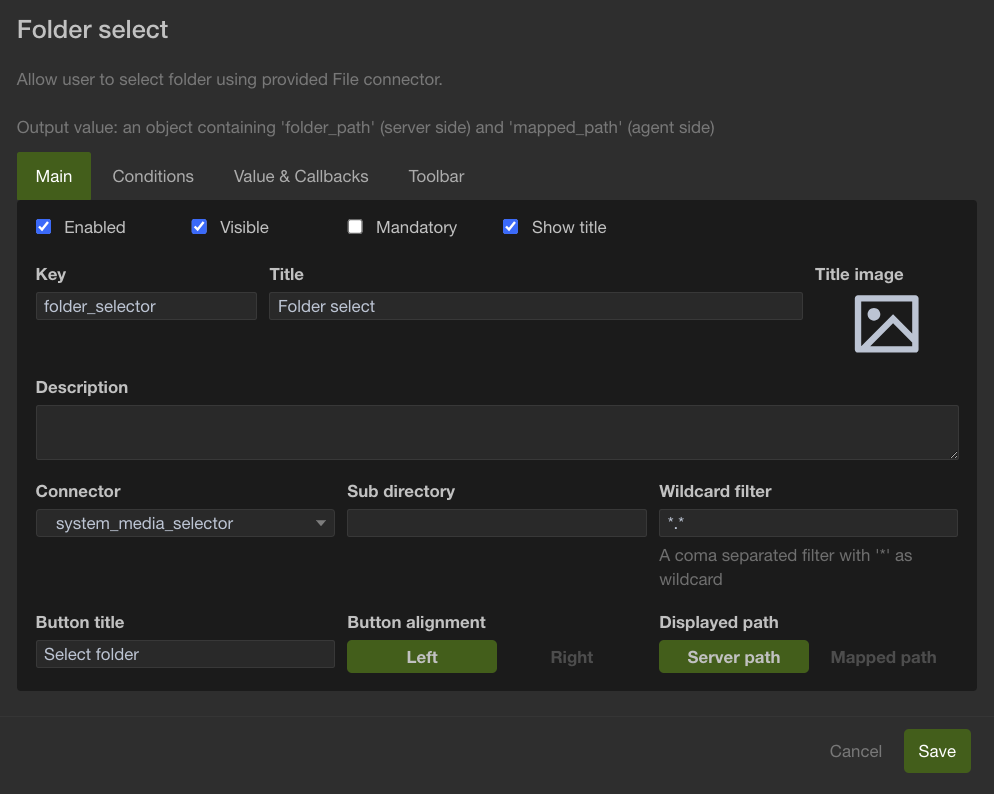
Object designer
Object parameters

Connector
Select which file connector to use for folder selection.
Sub directory
Define a subdirectory to browse inside the file connector default folder.
Button title
Title of the folder select button.
Button alignment
Display button left or right.
Displayed path
After selecting a folder, let you decide which path to display: server_path or mapped_path.
Key
Use this field to define the unique name of a variable in the context.
After validation of the form, you will find the resulting data in the context
{
"folder_selector": {
"__folder_path__": true,
"connector": {
"resource_options": {},
"mode": "online",
"co_directory": "/mnt/sharing1/incoming_medias",
"type": "directory",
"co_name": "incoming medias",
"connector_id": 4
},
"folder_path": "/mnt/sharing1/incoming_medias/watch_folder",
"mapped_path": "\\\\PULSE-IT-AD\\sharing-ad\\incoming_medias\\watch_folder"
},
}