HTML Block
Lets you add direct HTML5 code with direct access to current context variables.
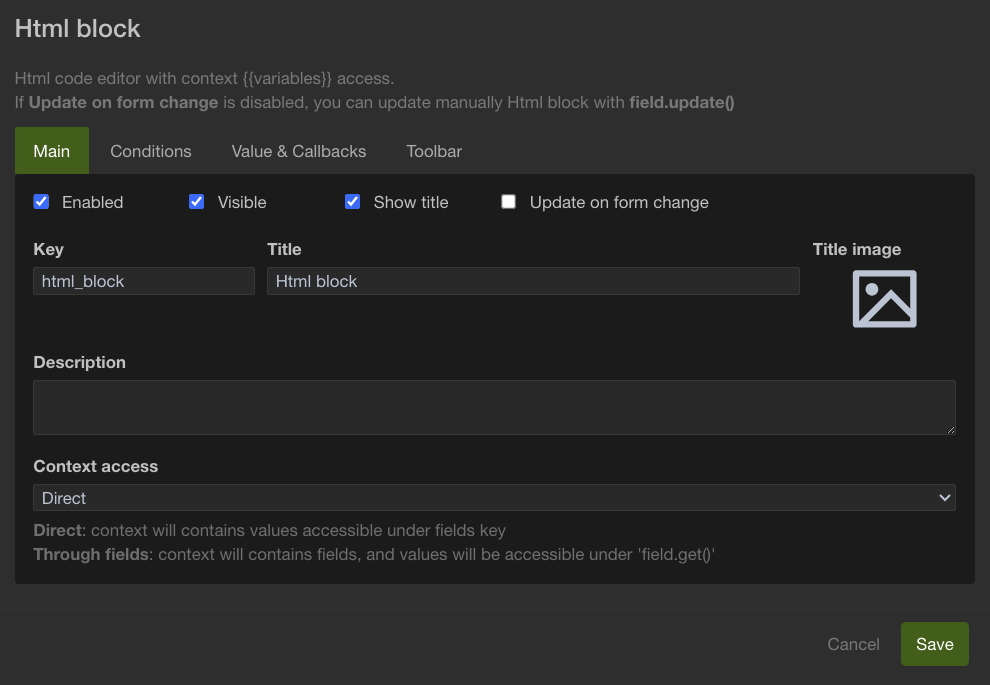
Object designer
Object parameters

Update on form change
This reevaluates the HTML code each time something is changed in the current form.

You can enter the source code directly into the form object. This object would allow you to add HTML code directly into your form and take advantage of the data
you have in your context.
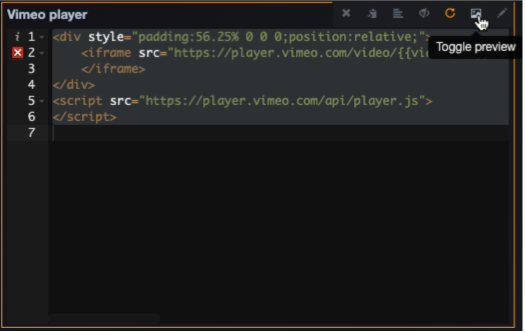
This icon will toggle the HTML view from source code to preview.

Inserting context value into HTML source code
1/ To insert a variable
{{variable_name}}
2/ If
{% if foo %}bar{% endif %}
3/ Loops
{% for person in people %}
Insertion of variables is done using Swig. Documentation can be found there: https://node-swig.github.io/swig-templates/docs/
Sample: Vimeo player integration
The vimeo player is inserted using the integration code from Vimeo. We've inserted 3 variables directly into the HTML code.
- video_id
- width
- height
<div style="padding:56.25% 0 0 0;position:relative;">
<iframe src="https://player.vimeo.com/video/{{video_id}}?color=ffffff&title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:{{width}}%; height:{{height}}%;" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen>
</iframe>
</div>
<script src="https://player.vimeo.com/api/player.js">
</script>