Forms designer
Forms list
This page accessible through the menu "Design > Forms" gives you a list of all the Form templates already created and available for use in your Sequences.
Add a new form
To create a new form, click on the 'Add' button.
Import forms
To import forms, click on the import button, and select an import file.
Export forms
To export forms, select the forms you wish to export in the form list view, click the export button, name the export file.
Delete forms
Select a form to delete and click on the Delete button.
Edit a form
To open and edit a form, double click on its name on the form list view.
Assign a form to a project
To add a form to a project, select the desired form and click on the button "Assign to project".
Form designer
Every form will maintain a JSON data structure that contains the user data entry.

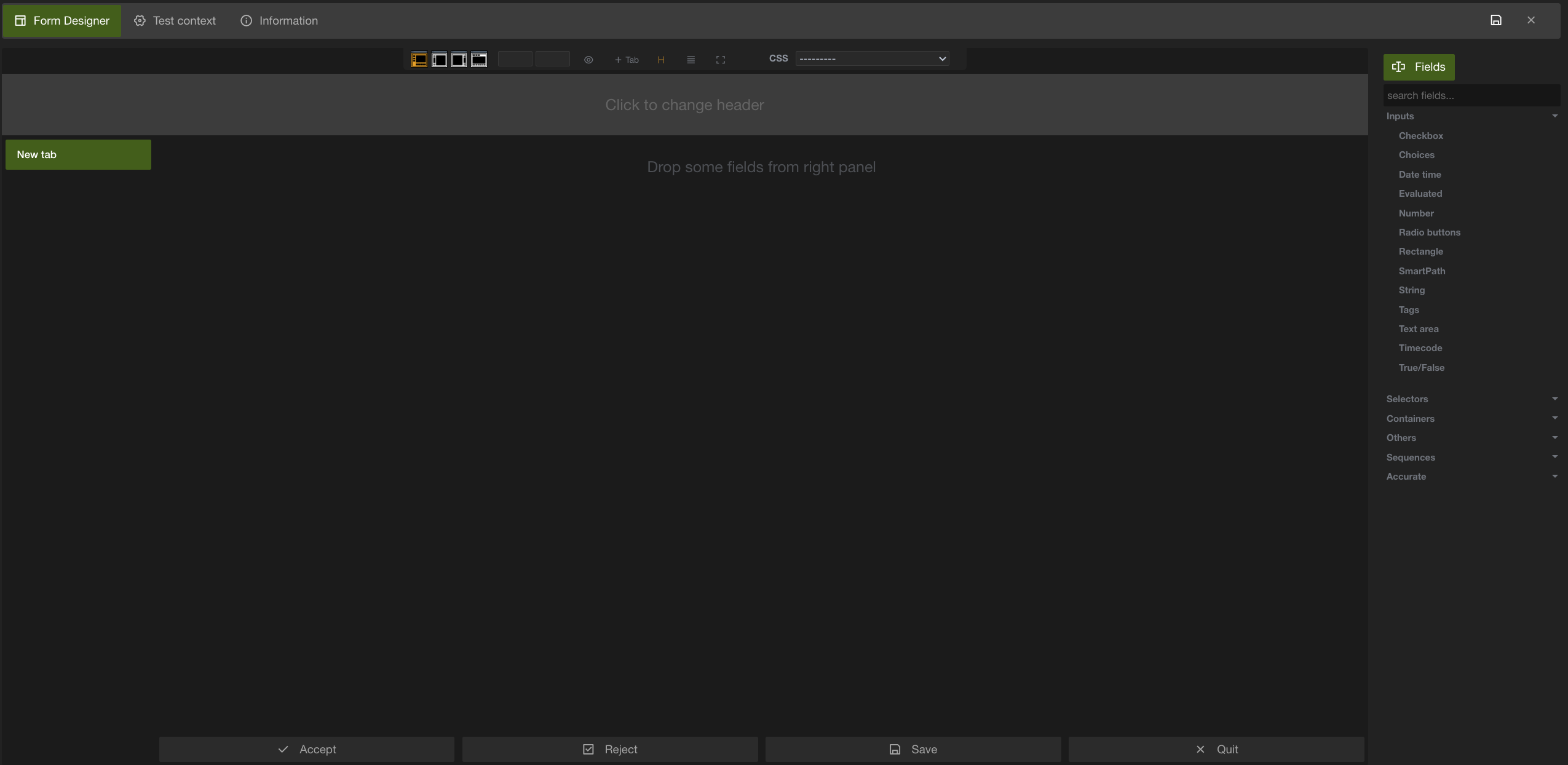
Main tabs: Form designer / Test context / Information
Form Designer tab: Lets you design your form.
Test context tab: Lets you define test data.
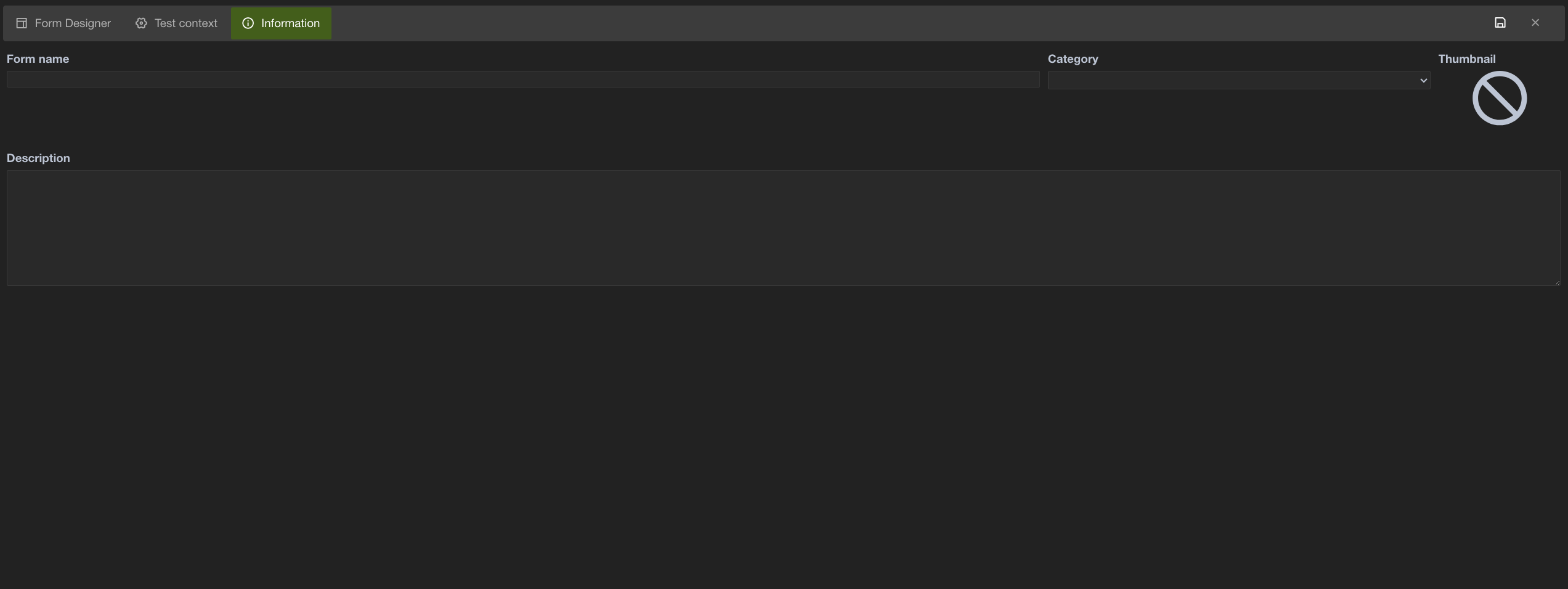
Information tab: Lets you define form name and other details.

Form name
Defines the name of the form. This name will be used by Sequence jobs to address specific forms.
Category
Defines the category of the form.
Description
Defines the description of the form.
Thumbnail
Defines the thumbnail of the form.
Tabs
Forms let you define as many tabs as necessary. Tabs are used to divide your form in several pieces to make it clearer. It may be also used to group JSON data generated by the form.
Layout (Tabs / buttons position)
Lets you organize where to display tabs and button.
Adding a tab
Press the "+ Tab" button to add a tab.
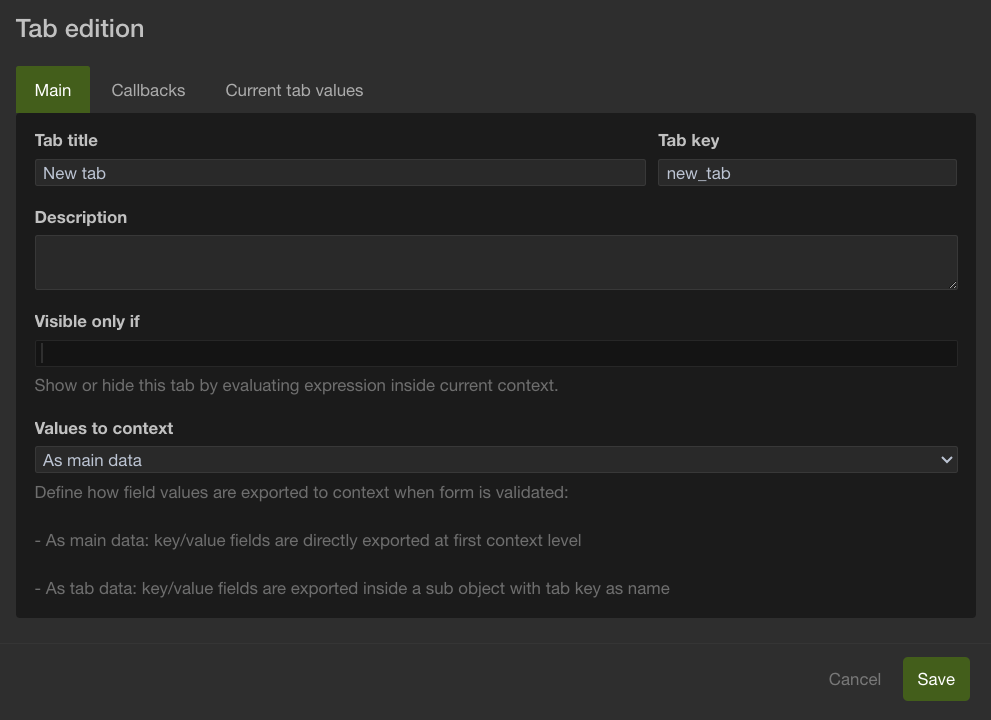
Editing a tab
Double-click on a tab to edit it. Tab parameters dialog will pop up.
Tab edition Main tab

Header
Lets you browse and choose a file to be used as a banner. You may also set the background color of this area.
Look (CSS)
Lets you define which Theme (CSS) will be used to display your form. Themes can be defined in the menu Design/CSS.
Form objects
Adding a new form object
Select the object you need in the right list and drag it to the design pane. A specific dialog will pop up to allow you to set the object parameters.
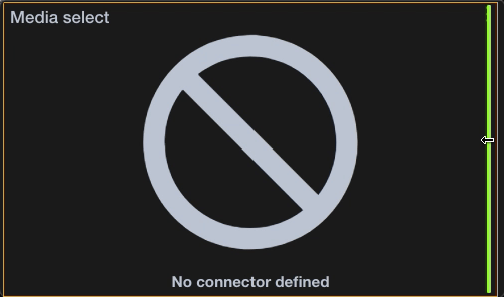
Resizing a form object
You can resize the object itself or the object container. Move your mouse to right side of the object.
If you see an orange vertical bar, you will resize the object container.

If you see a green vertical bar, you will resize the object inside the object container.

Editing a form object
To edit a form object you can double-click on the object.
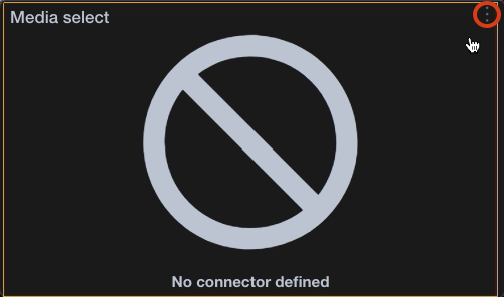
Shortcuts
Move your mouse close to the upper right corner, you will see a small object.

and If your mouse gets closer, you will display a list of actions.

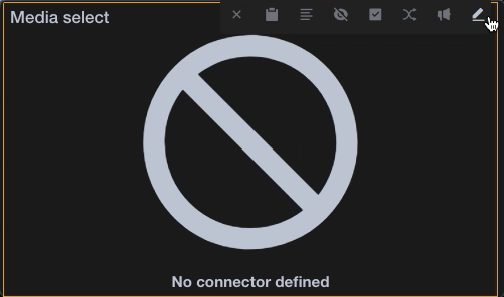
From left to right you will find:
Remove object
This will delete the form object. If you delete an object by error, select menu "Cancel" to retrieve your object.
Copy field path
Put in your clipboard the path to the form object that can be used in JS callbacks with function Find_editor.
Alignement
Allow you to change alignment.
Hide title
Show/hide the object title.
Mandatory
Set the field as mandatory
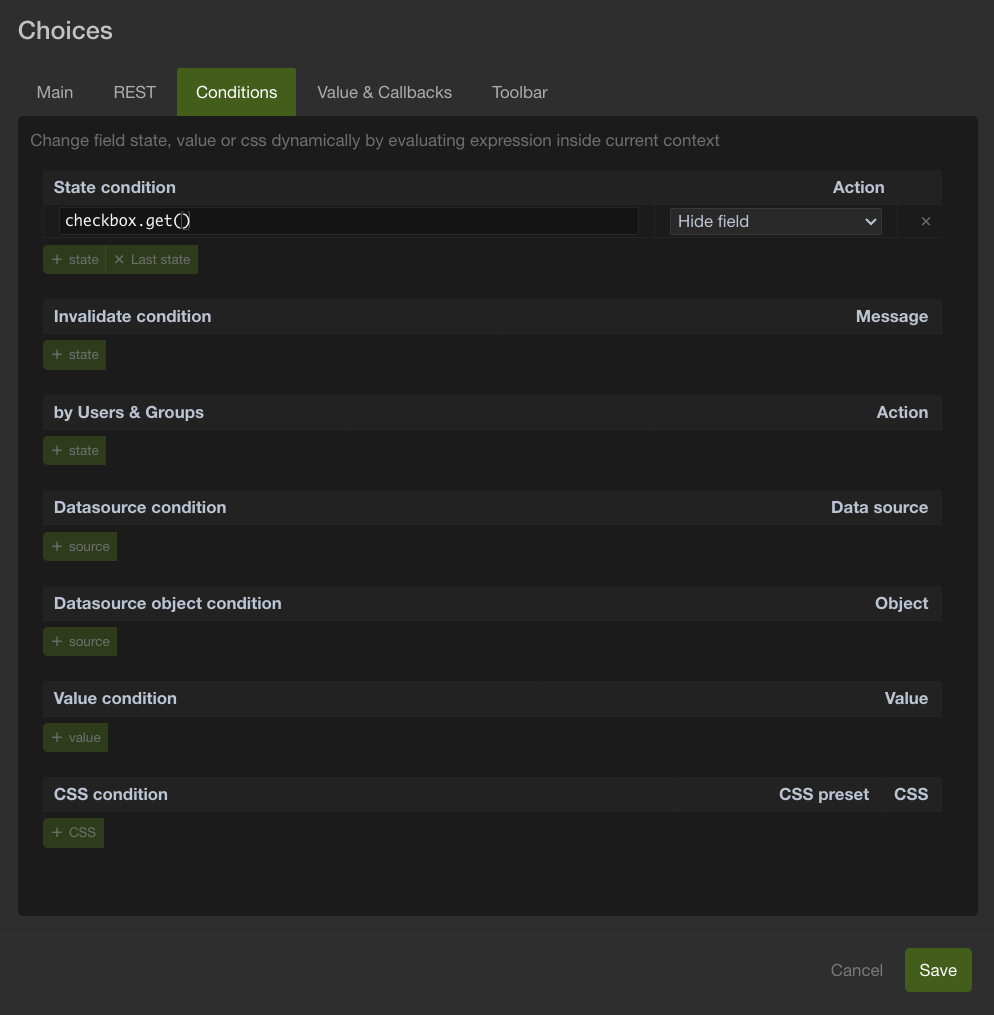
Conditions
Define object "Conditions"
Callbacks
Open Callback dialog.
Edit
Open the edit dialog for this form object.
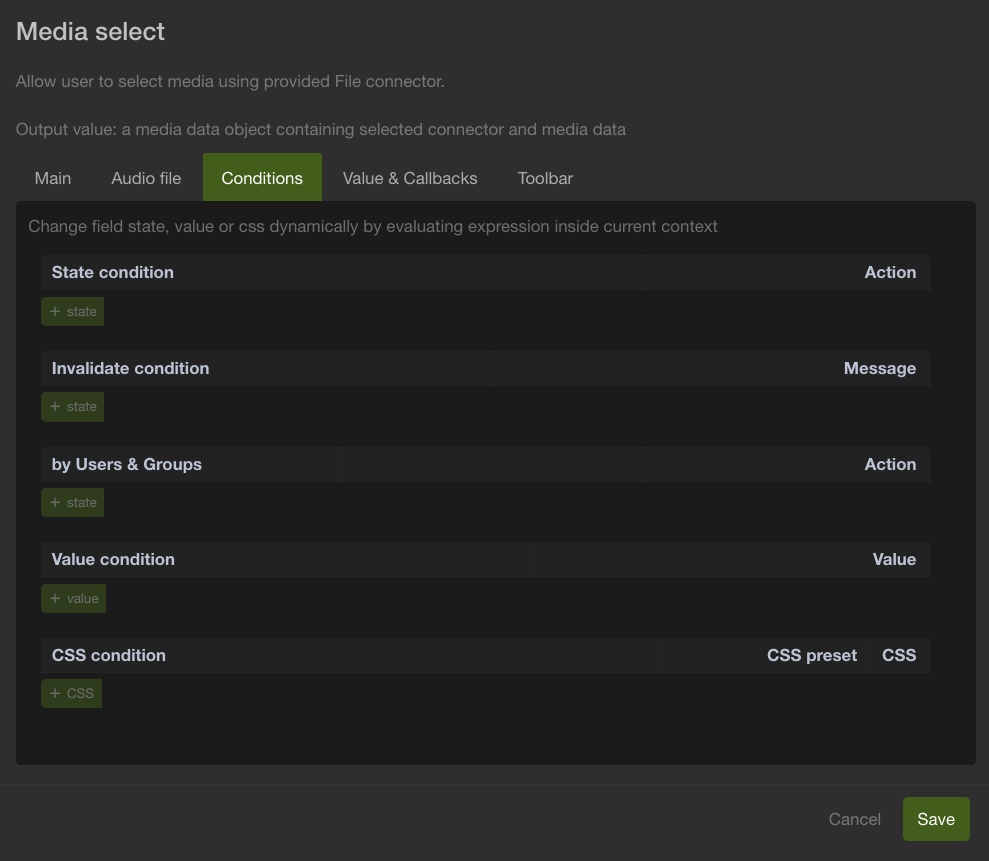
Conditions and Callbacks
What is a field condition
Field conditions are a way to change field state, CSS or value by testing evaluation of a statement (the condition). If result is true, corresponding action is executed.

Evaluations are always done inside the field context, and gives you access to all fields sharing the same parent as the field being evaluated
Depending on field type, you have access to some special states or CSS conditions
Example: You want to show/hide a choice based on a checkbox object value.

Conditional State
This will change the state of the form object based on the condition.
All fields have a set of commons conditional states:
- Show
- Hide
- Enable
- Disable
- Mandatory
- Optional
Choices field have some additional states:
- Show option
- Hide option
- Enable option
- Disable option
Table list has some additional states:
- Show row
- Hide row
- Enable row
- Disable row
Table column additional states:
- Show column
- Hide column
Conditional value
This will Change current field value if condition is true.
Conditional CSS
This will change the CSS applied based on the condition.
All fields : Add a specific custom CSS or CSS preset if condition is true.
Table list: Add a specific custom row CSS or CSS preset if condition is true.
Conditional Users and Group
This will change the form object state based on your login user and groups.
Conditional Datasource
Change the datasource used to populate a choice if condition is true.
Field context during condition evaluation
Each evaluation of a field callback or condition is done inside a special context, giving you access to any fields editor and value.
Depending on the field placement inside the form hierarchy, context will contain a reference to "me" and all his "brothers":
me
This is the special keyword representing current field editor. You can read its value with me.get(), and change it with me.set(new_value)
brothers
This is all the other fields sharing the same parent as "me". If me is inside a grouped fields, brothers are the fields directly inside the group If me is inside a Table list, brothers are the field inside the same row as me
input_context
This object contains all the data generated by your form. It could be more practical to get a field value through input_context than its editor.
find_editor(path)
This is the function you can use to find a specific editor inside the whole form, and from any field evaluation. It could be useful when the editor you want to access is not a direct brother of the field being evaluated.
Path parameter is a string representing the hierarchy of the field you want to find.

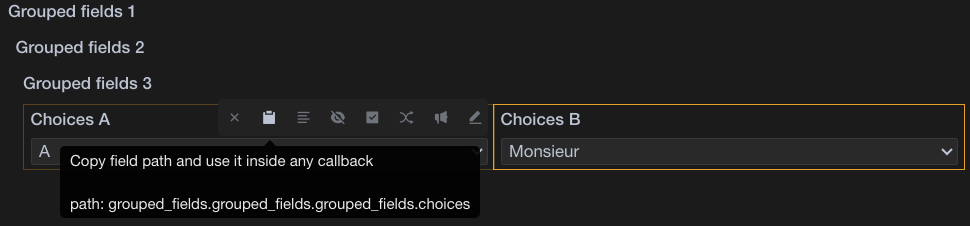
You can easily obtain a field path by clicking the Copy field path button of the field toolbar.
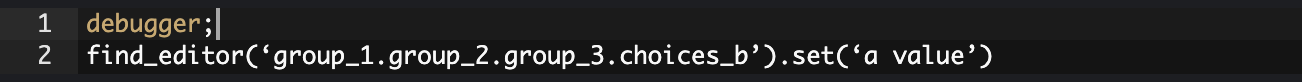
In this example, to find the Choices B editor from any evaluation, click its Copy field path button. It will be copied to clipboard, and usable like this :
![]()
Note that Choices A is directly accessible under his field key from each of his brothers.
In this example, to change Choices B value from Choices A, it will be simpler to do :
Debugging field evaluation
Sometimes, it could be useful to stop execution of a specific field evaluation, and have access to all the context informations. This could be achieved with the special keyword debugger, included in all modern browsers, and usable like this :

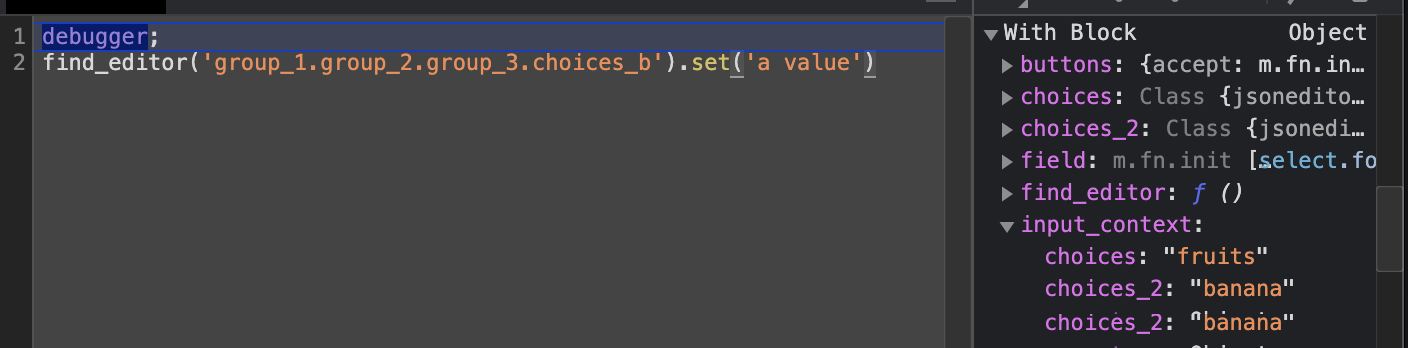
Before seeing any effect of the debugger keyword, you will have to open the browser inspector (see your browser documentation for more details)
Once the Inspector opened, execution will stop when debugger keyword reached, and Inspector will be positioned inside your code, depending on the evaluation you are debugging (callback init, change, condition, ...)

Note that you can use Inspector console to consult any data included in the Field context (data included inside with block of the right panel)