Color
Lets you add a color selector field in your form
Object designer

Object parameters
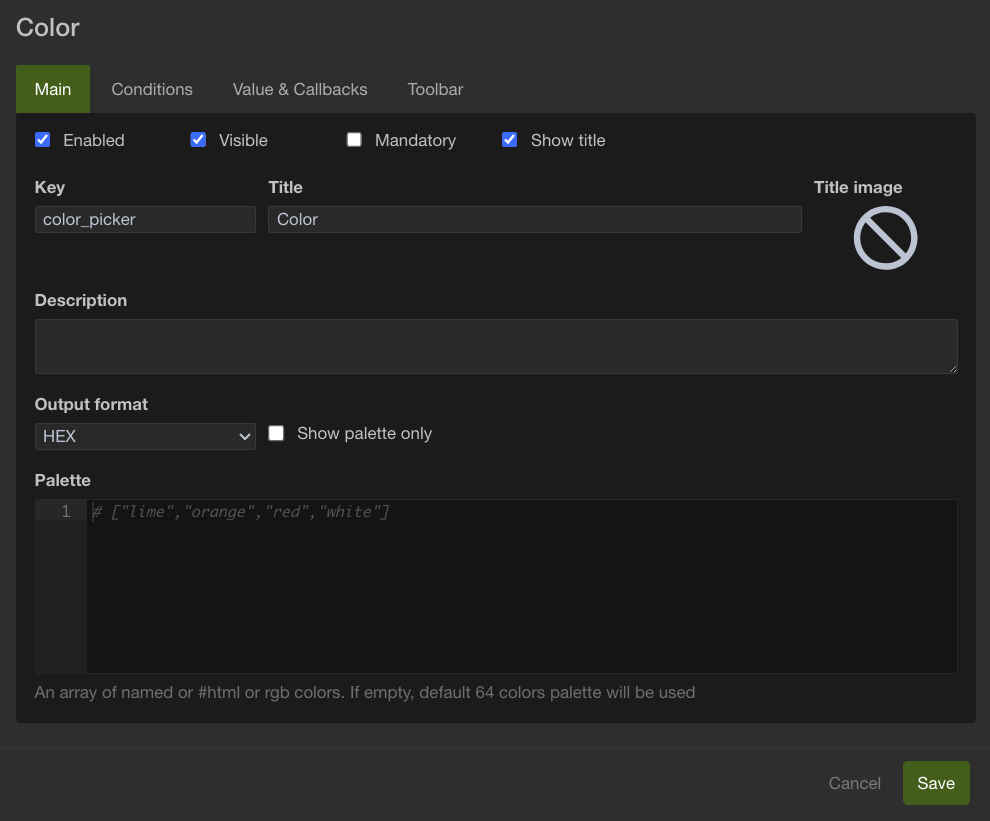
Double-click on the object to edit it. Object parameters dialog will pop up.

Key
Use this field to define the unique name of a variable in the context.
After validation of the form, you will find the resulting data in the context
if output format is HEX
{
"color_picker": "#ff00ff"
}
if output format is HSL
{
"color_picker": "hsl(102, 37%, 75%)"
}
if output format is RGB
{
"color_picker": "rgb(182, 215, 168)"
}
Output Format
Lets you define the way the selected color will be saved in context
3 options:
-
Hexadecimal Colors
A hexadecimal color is specified with: #RRGGBB. RR (red), GG (green) and BB (blue) are hexadecimal integers between 00 (the lowest value) and FF (the highest value) specifying the intensity of the color. -
HSL Colors
HSL stands for Hue, Saturation, and Lightness. HSL color values are specified with: hsl(hue, saturation, lightness). Hue is a degree on the color wheel from 0 to 360. 0 is red, 120 is green, 240 is blue. Saturation is a percentage value; 0% means a shade of gray and 100% is the full color. Lightness is also a percentage; 0% is black, 100% is white. -
RGB Colors
An RGB color value is specified with: rgb(red, green, blue). Each parameter (red, green, blue) defines the intensity of the color as an integer between 0 (lowest value) and 255 (highest value).
Palette
You may define a set of custom color to be displayed in the palette as an array of named colors and rgb values.
[ "orange", "rgb(155, 25, 0)"]
If empty, default 64 colors palette will be used.